Fred here again!
I was thinking… Since I’m still interning as Lead Blog Master, and have ultimate and all-mighty power over this thing, why not focus on what I do best? Let’s talk some animatiooooooonnn!
I figured I could try to do like a step-by-step of some animation-related stuff I’ve been experimenting with this week. Just share some general thoughts and maybe some tips and tricks. Makes it easier for me to write about, and hopefully, it’s a bit interesting for you guys as well ;D Anyway, lesss goo!
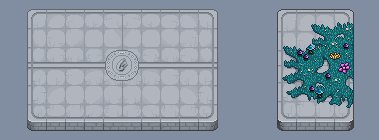
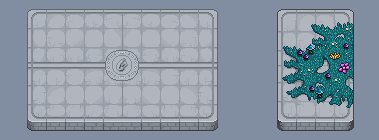
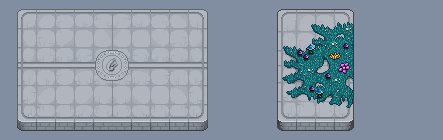
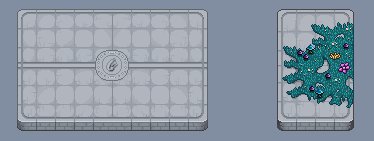
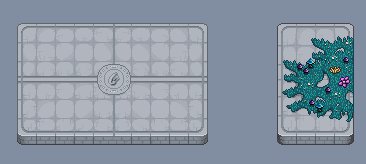
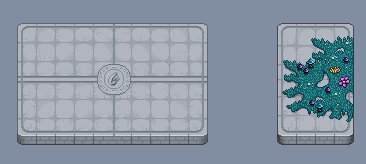
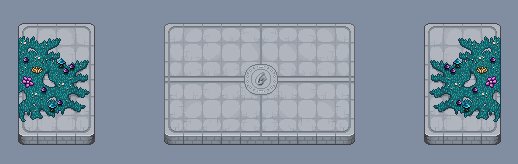
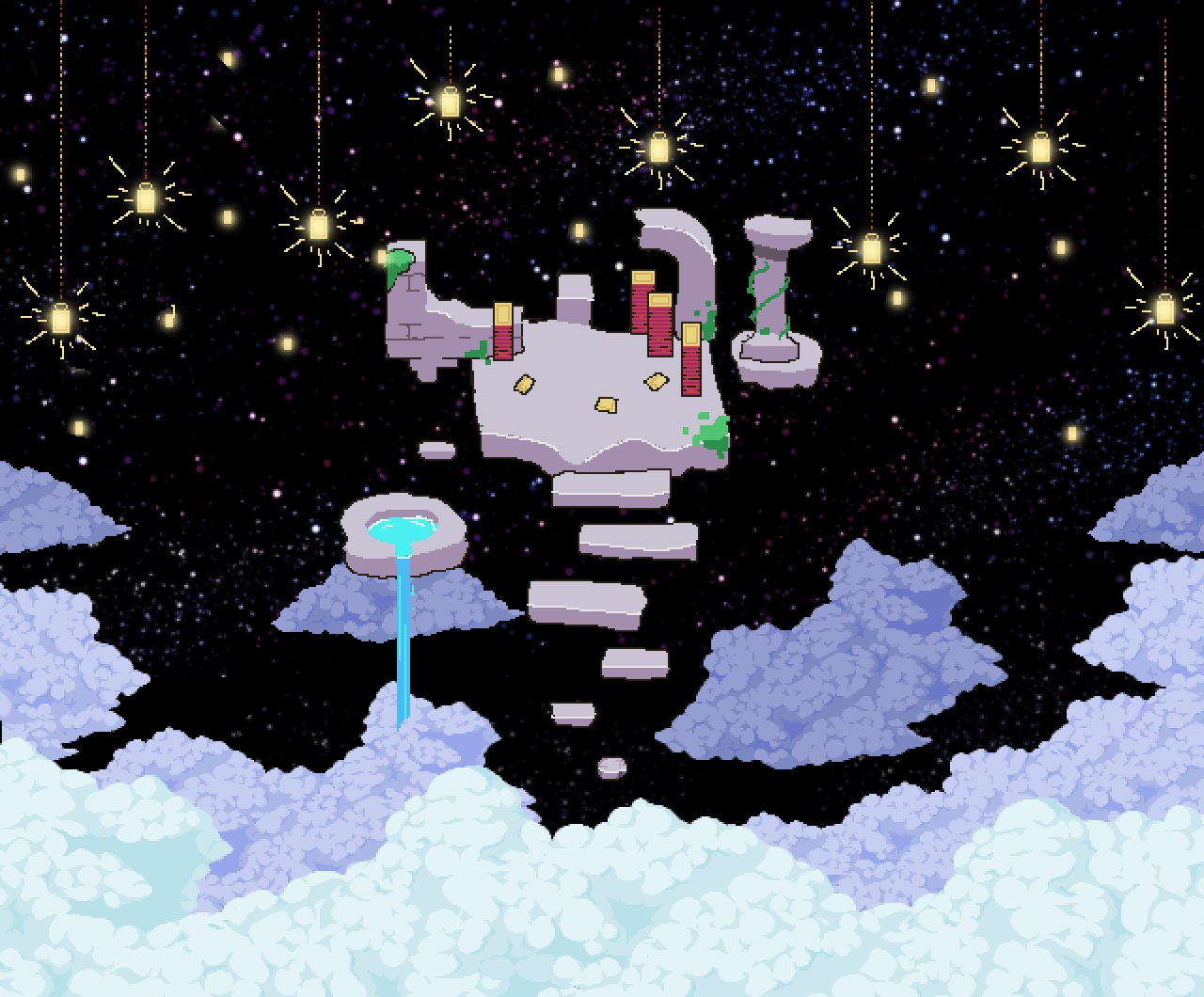
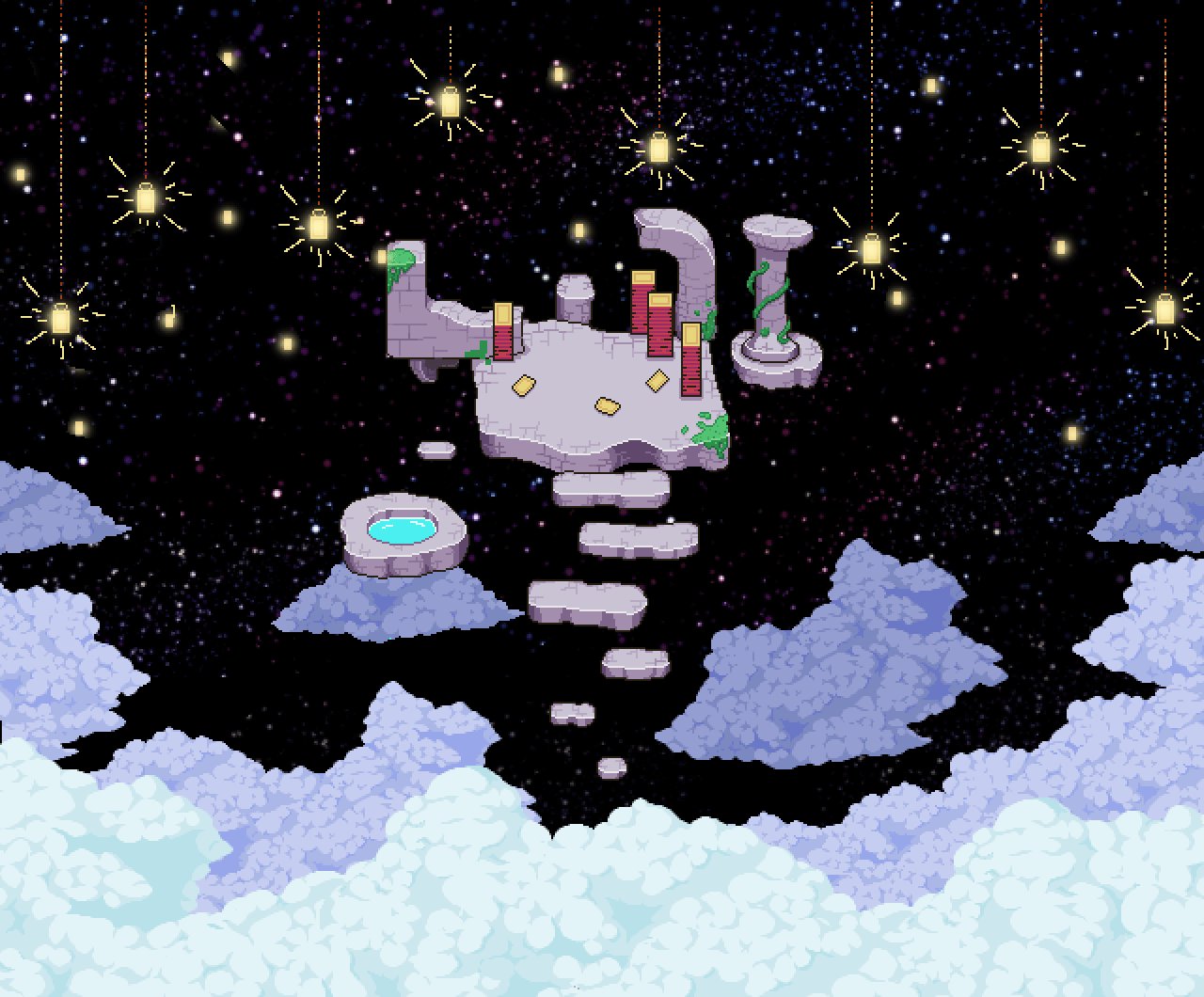
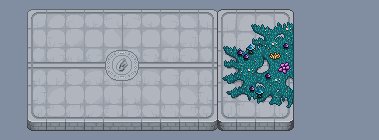
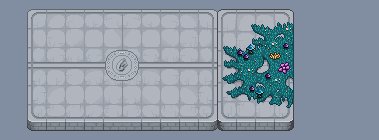
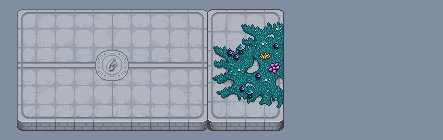
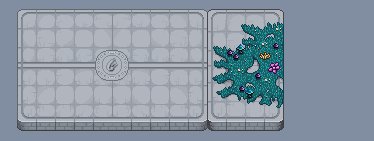
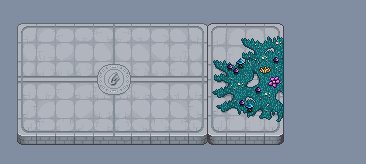
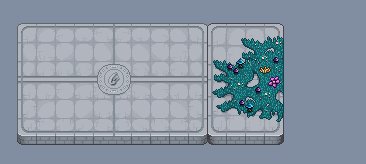
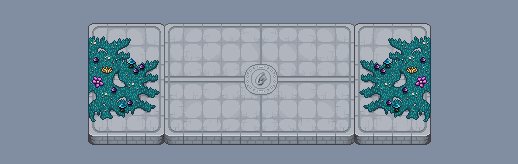
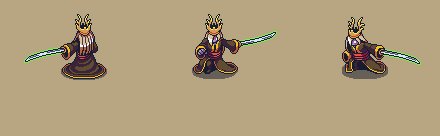
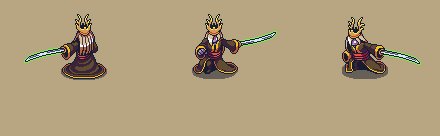
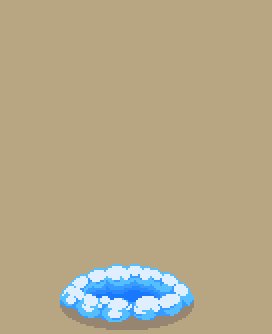
So, this week I wanted to add some more epic and juiciness to the platforms appearing in this sequence:
Even in this state it actually looks pretty good, but I’ve always felt there’s been potential for some extra level of pizzazz here. It is the lead-up to the conclusion of the entire game after all, I would rather it feel overboard than overwhelming. Hopefully, we’ll find a sweet middle ground, but we’ll see what happens!
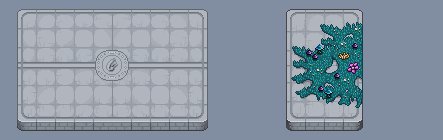
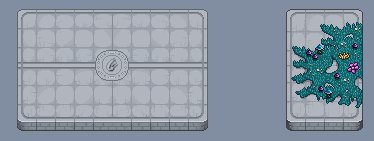
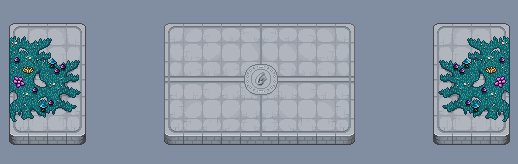
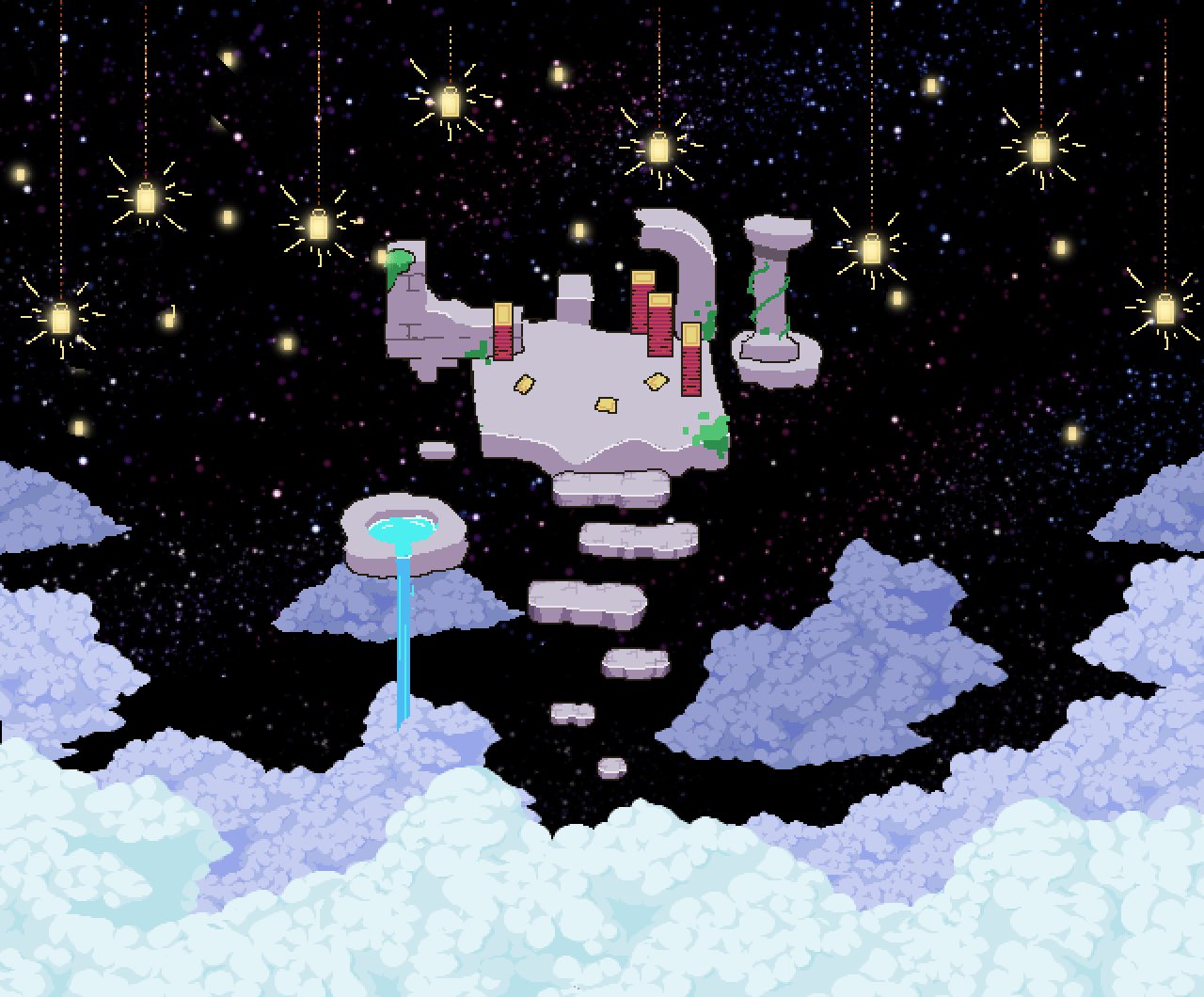
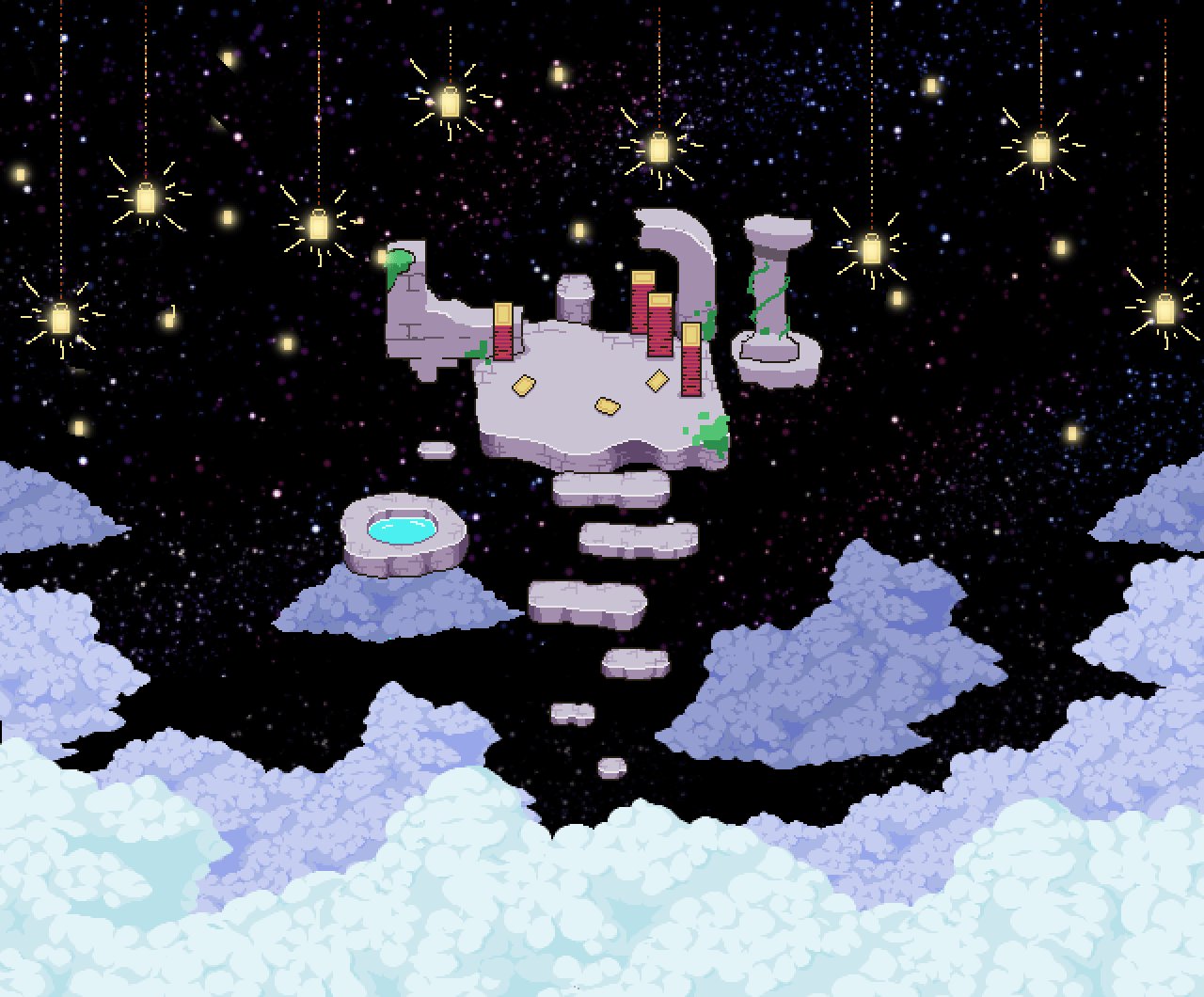
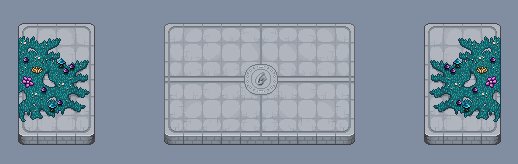
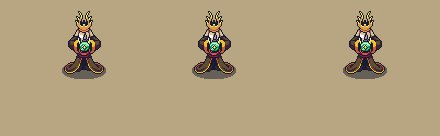
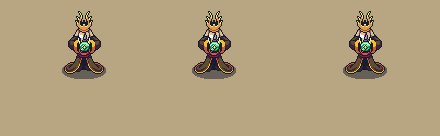
What I start out with here is just adding some basic movement for the smaller platform piece. My main gripe with the original version is that the movement was a bit too smooth for me, so I try to counteract that here by adding different speeds to the animation and points where it comes to a complete standstill. This just helps a lot with adding impact and force.

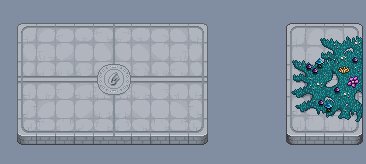
It moves! Looks kinda cool, but a bit too stale for my liking. Here’s a super useful magic trick I use all the time to help add impact and feedback: add a few frames of wobble at the moment of impact. The wobble here is super simple, just moving the platform a few pixels over the course of 4 frames. Super simple, but super effective!

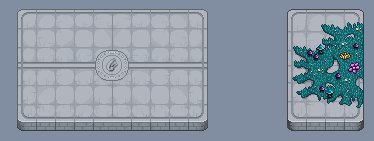
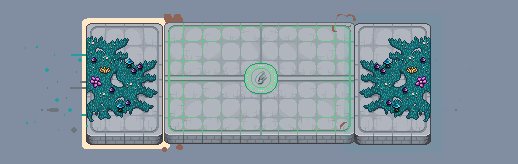
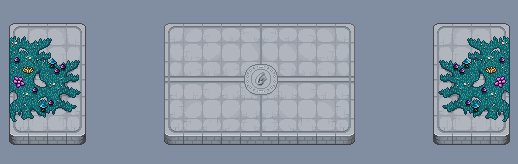
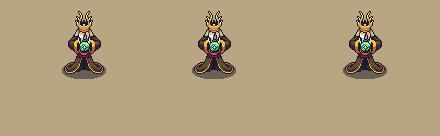
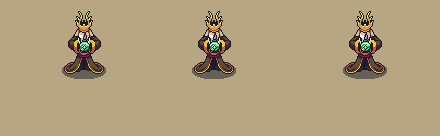
Now I want to add a bit more anticipation to the whole animation, just to make sure players have the time to adjust their focus. This is super important when animating in general, if you don’t give your spectators a tiny heads-up something cool is about to happen, they could end up missing that sweet animation you’ve spent tons of hours on. In games, it gets extra tricky because there are so many situations where a player has to focus on multiple things on the screen at once. I battle with this a lot myself, even if I’m slowly getting better at it. ANYWAY, less talk, more animation!

Some added “oh lawd, he cometh”-wobbling and we’re good to go!
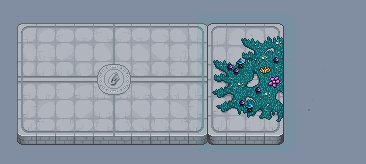
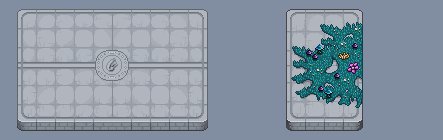
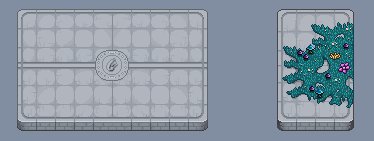
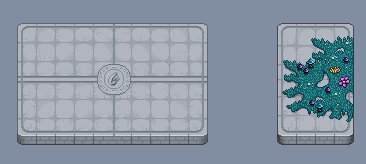
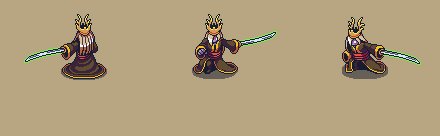
So now we’ve got the player’s attention, time to take advantage of that and add some more KA-PLAOW!

Much better. Not too over the top, but still way juicier than before. I added a small trailing effect here as well, which I’ve tried to keep intentionally simple. It’s basically just a square lagging behind the platform for 2 frames. Since there is a ton of different platform pieces both in size and visuals, I want to keep as much of the animation as modular as I can. If I can create effects that Teddy can easily recreate using code, that’s the dream!
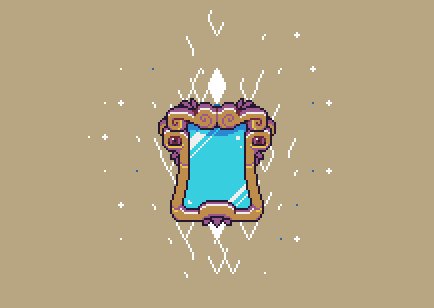
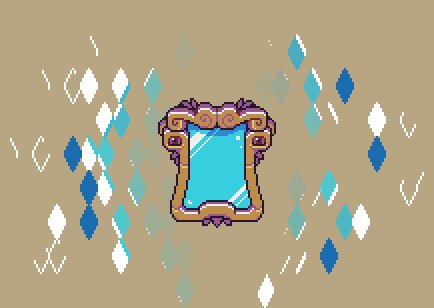
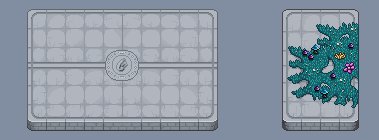
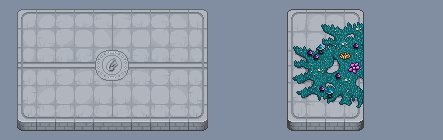
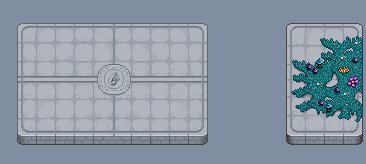
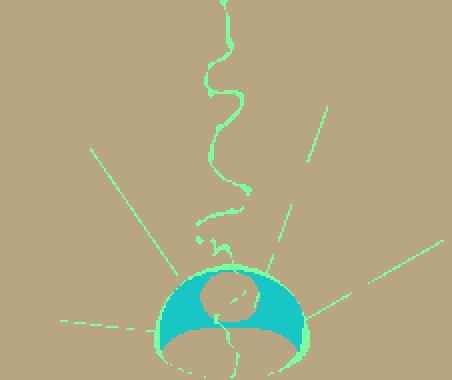
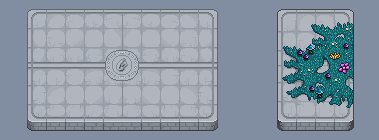
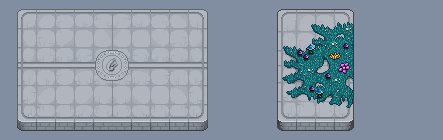
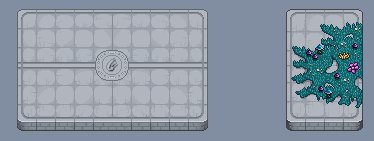
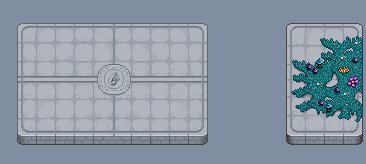
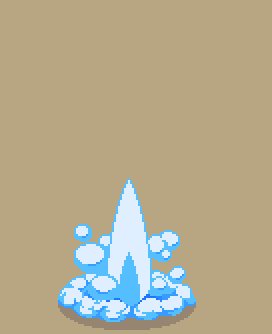
So, while the trail looks kinda sweet already, we can do better. Time for my favorite; particlesss!

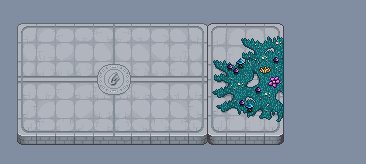
Here I’ve basically just added 3 different particles I made and copied and pasted them a bunch. I could probably have added more, but doing so in Photoshop get’s so tedious and time-consuming, especially when you want to try out different timings and stuff like that. Since the particles are also something that Teddy will control via code, it’s just easier to fine-adjust them at that stage.
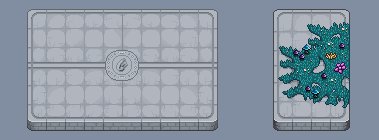
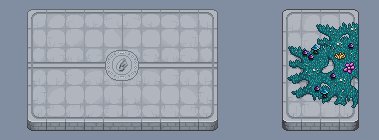
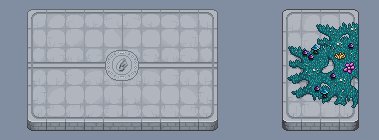
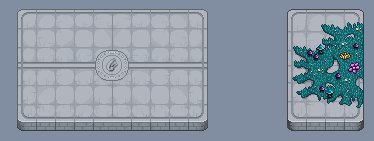
We’re missing the most essential thing of all:

Smoke, the salt of an animator’s kitchen!
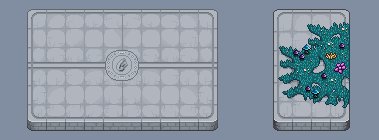
At this point, I dunno, I feel kinda happy! Like I’ve said, a lot of stuff here can be adjusted and fine-tuned in the code later but this looks solid as a base! As always it’s going to be exciting to see Teddy translate this “prototype” animation into the game, he usually does an amazing job so :) I will update you guys when we have more to show on that front.
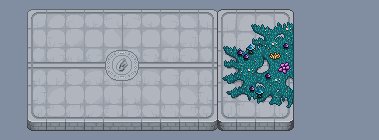
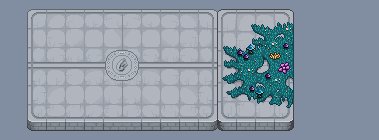
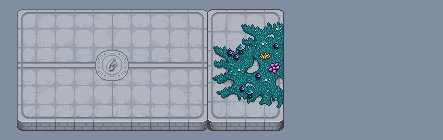
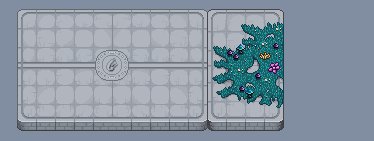
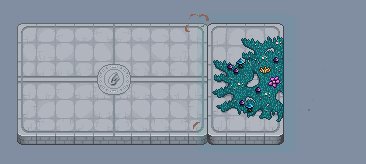
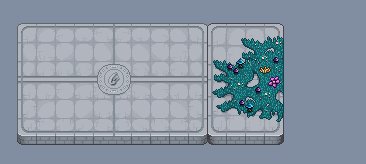
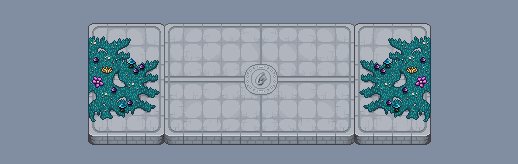
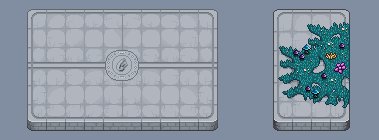
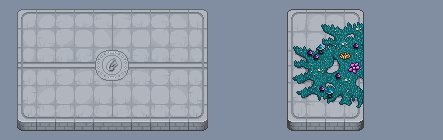
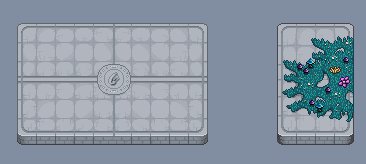
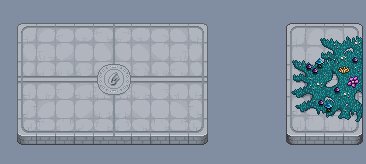
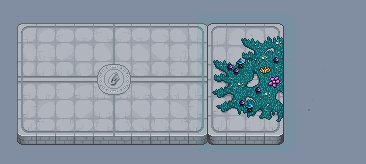
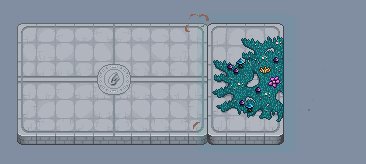
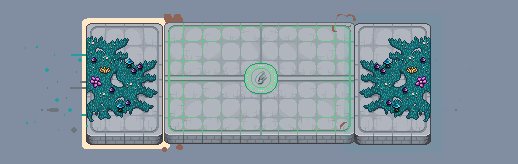
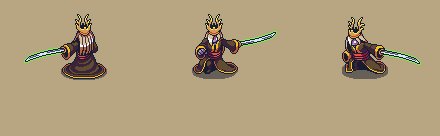
As a little wrap-up, here is the entire sequence, with more than just the one platform:

I’ve messed around a bit with another added effect for the main platform which I don’t think I nailed fully, but I still think there’s something there to keep exploring. Added a touch of wobble to the big papa platform as well!
Anyway, thanks for reading this week’s issue of “Fred’s animation blog”! Will I be back next week? We’ll see. Until next time, love you all. Baaaiiiiiii! <3



























 I think it’s going to look pretty sweet!
I think it’s going to look pretty sweet!