A new week has gone by and more backgrounds have been produced! :)
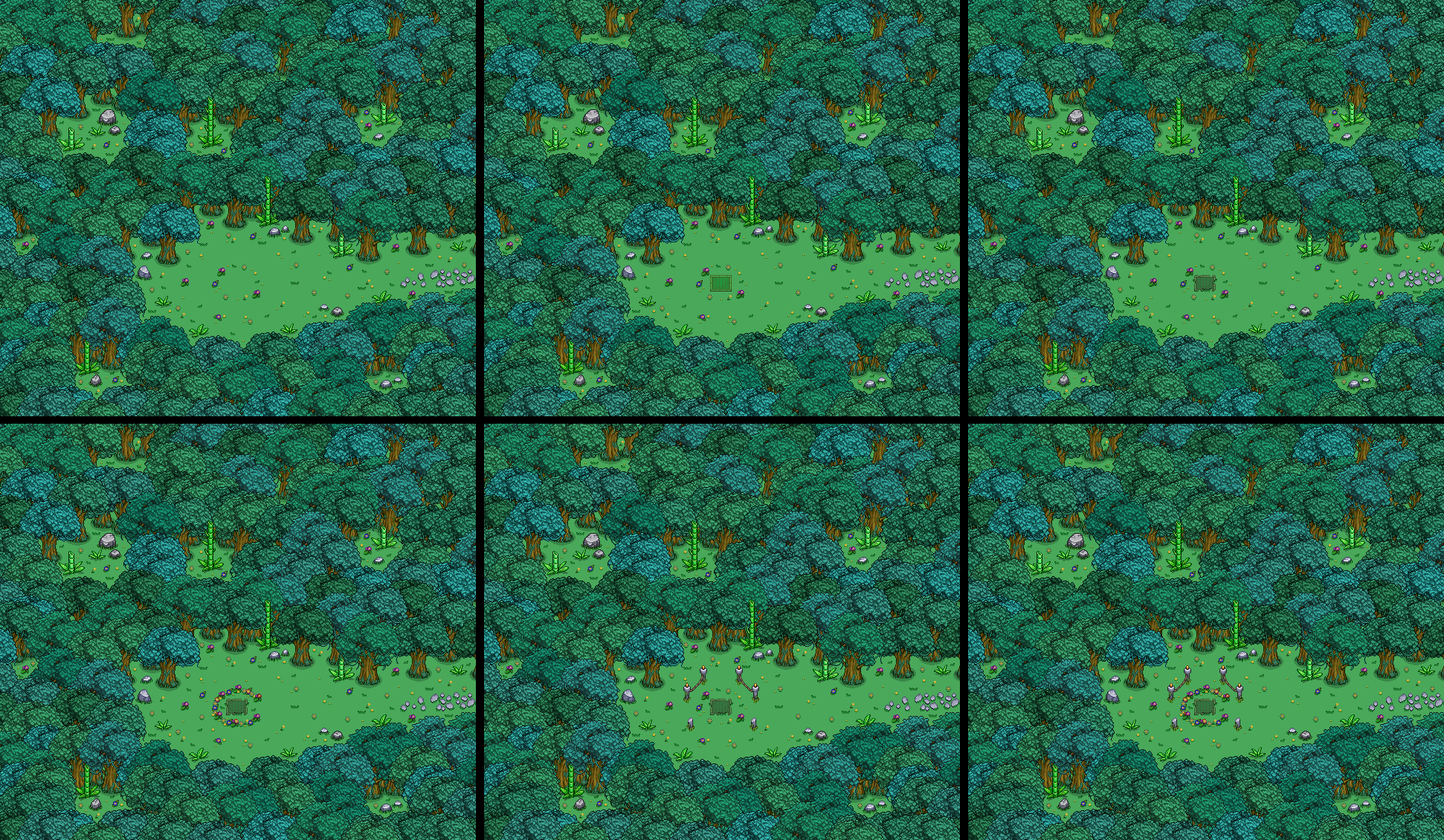
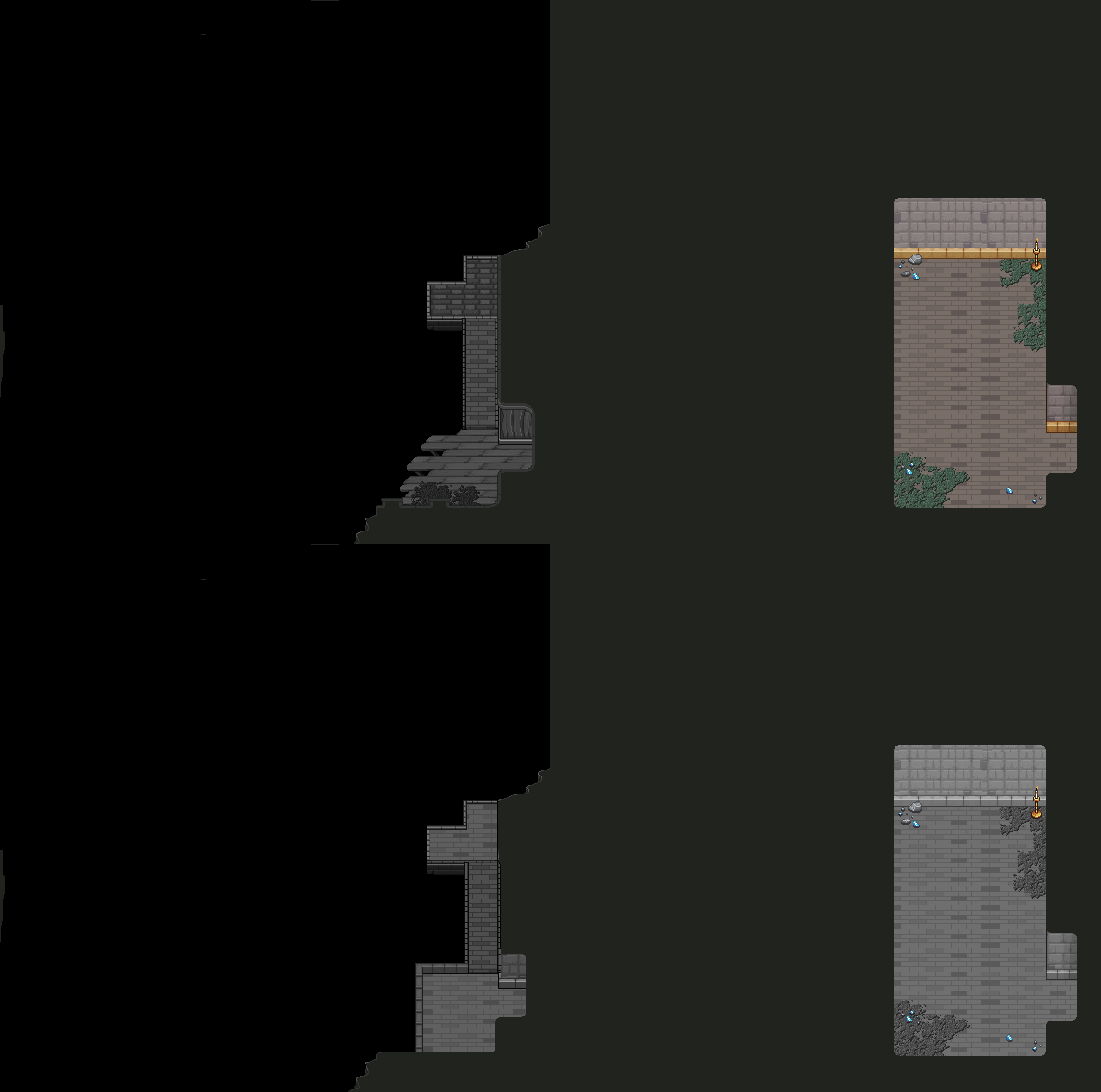
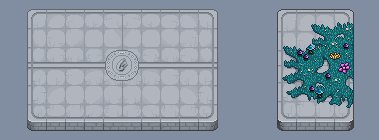
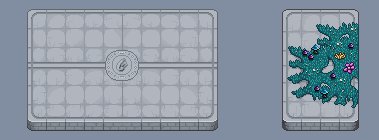
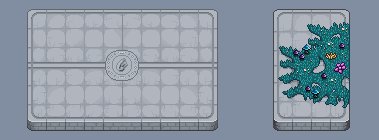
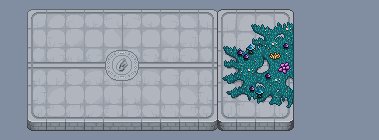
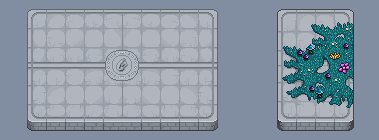
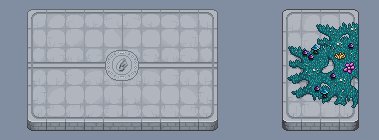
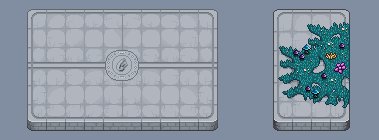
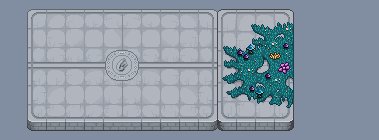
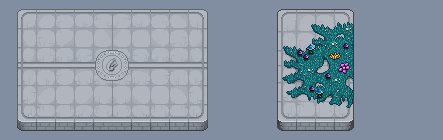
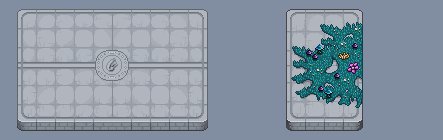
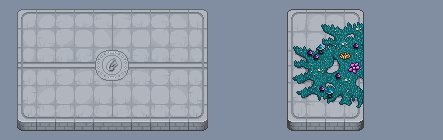
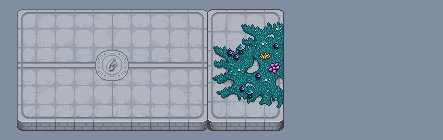
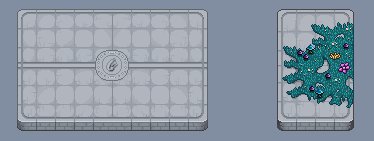
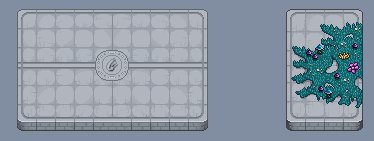
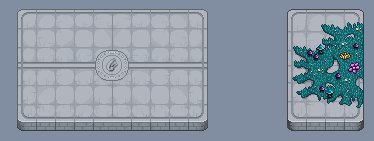
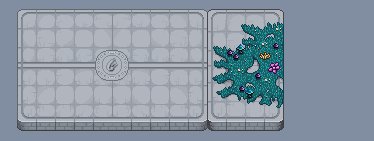
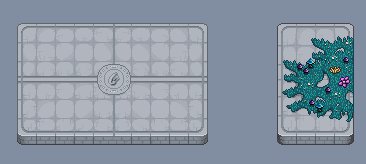
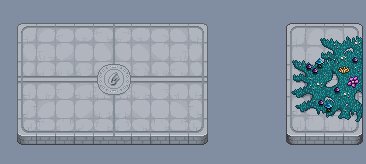
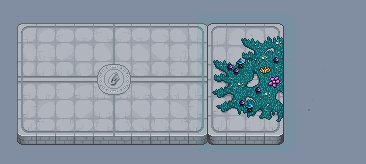
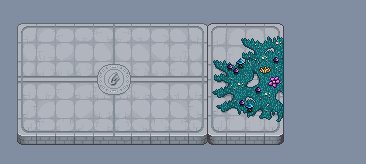
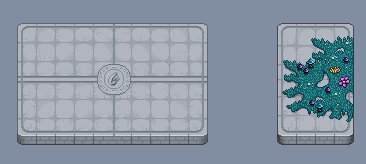
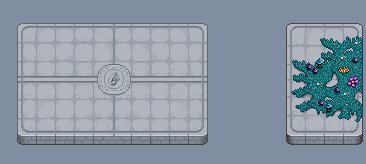
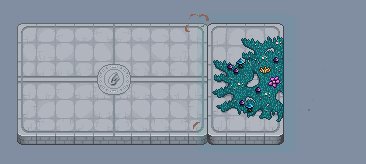
This time, let’s start off with the various variations of the final Arcade Mode background we showed a first version of last week:
Our favourites here are the bottom right one and bottom mid one – we haven’t quite decided which one to pick yet!
Work on the backgrounds for when you finish the puzzles continue as well. Though we showed a bunch of suggestions last week, we ended up picking a version we didn’t even feature in the post! Here it is:
I also started working on a background for the next puzzle. Here’s my first experiment, as well as a video showing it in action:
We’re going to add some more details to this as well, so it’s not quite final yet. This type of workflow, creating a basic version of something first and adding more details once the first concept has been approved is a very common strategy in game development, one we use a lot as well (as you can tell)! This way we don’t end up wasting too much time on something that will be scrapped anyway, and everyone gets to have a part in suggesting details and improvements.
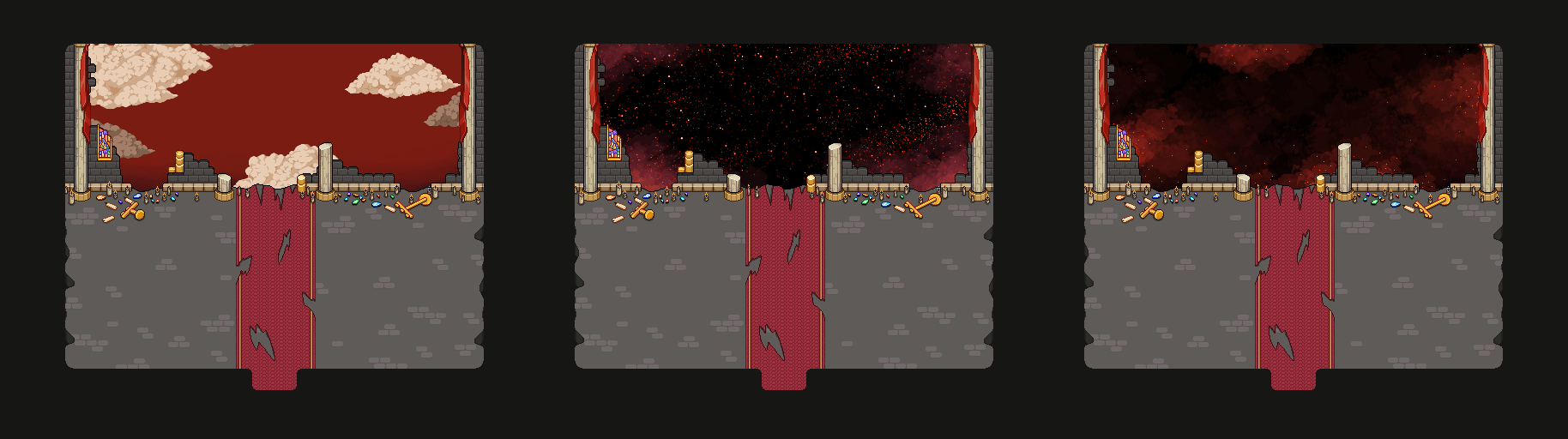
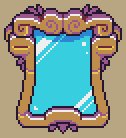
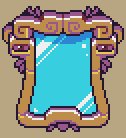
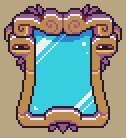
Another background I’ve been working on is the backdrop for the final battle against Zhamla. For this, we currently have three suggestions:
Our favourite among these is the middle one, though we may end up with a merge between the middle and right ones!
Now, as for Teddy and Fred: Teddy continues working on adding multiplayer to the dungeon. Right now, it should work for the whole elevator trip / boss rush and the puzzle floor, and he’s currently working on making it work in the battle against Dad. There were some issues fitting all of the summons on the elevator in some of the cutscenes if you were a party of four with many summoners, but we’ve managed to find a solution that works alright (essentially hiding the summons during these cutscenes).
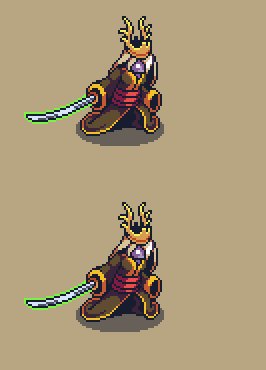
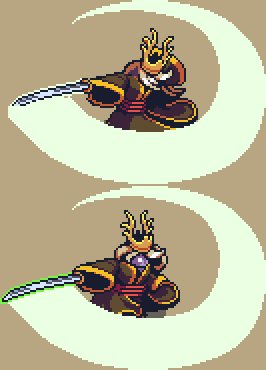
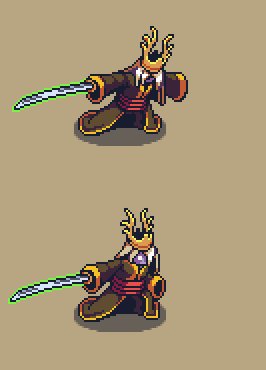
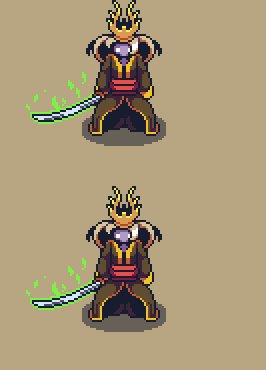
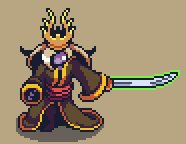
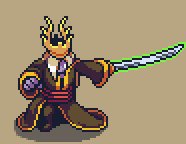
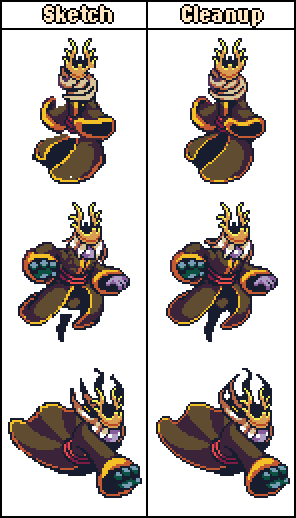
Fred’s focus has been making animations for Zhamla and his attacks. The bigger the subject, the more difficult the animations are to get right:
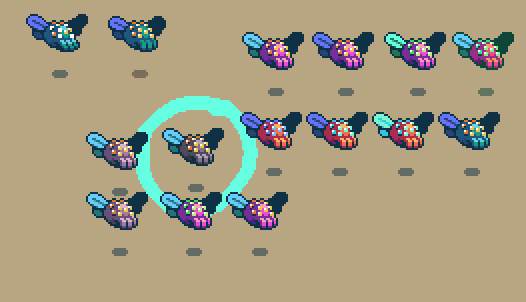
Something that’s just a little bit smaller are these lovely flying beasts that will serve as Zhamlas insect swarm! Here’s a bunch of design iterations, as well as an animation of the finished thing:
Enjoy your week, and let’s keep working! :D




























 Worth it!
Worth it!